유튜브 '짐코딩 GYM CODING' 님의 강의를 통하여 공부한 것을 기록합니다.
✍🏻 HTML 강의 Ep04_3 - HTML 표(Table) 태그 | 웹 개발 입문 | 함께 웹 개발에 입문해 보는 건 어떨까요?
https://youtu.be/uYli5PMlOrw?si=MZXs79Jroieji_yd
표(Table) 태그
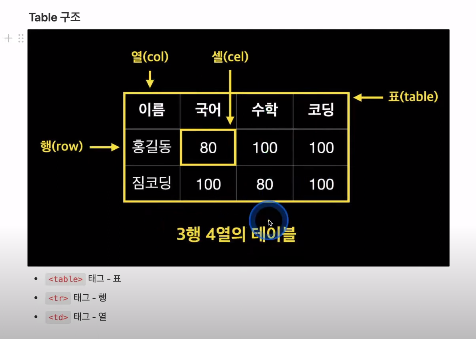
Table 구조


3_3_table-tag.html 파일 생성 후
title을 Table Tag로 설정

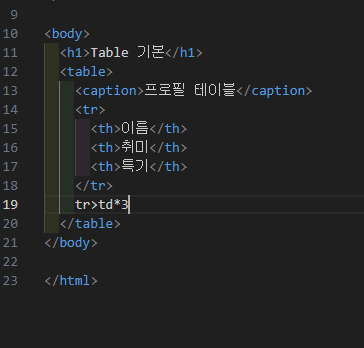
<h1>, <table>, <caption>, <tr>, <th> 태그 실습
<th> 열이지만 타이틀을 나타내는 태그
tr>td*3 입력 후 enter

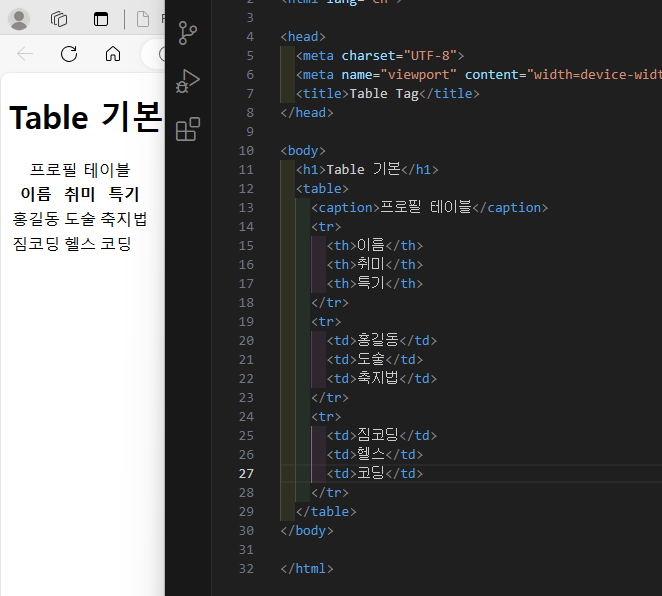
<tr>, <td> 태그 실습
3행 3열의 테이블이 완성되었다
하지만, 테두리도 없고 라인도 없고 보기 불편하다
테두리를 제대로 하려면 css를 이용해 스타일을 만들어 주어야 한다
하지만, 아직 css를 배우지 않았기에 다른 방법을 사용해 보자

title 태그 밑에
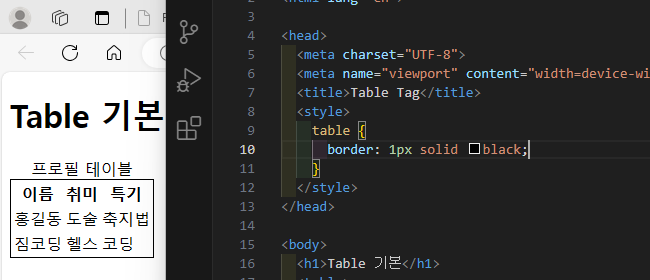
<style> 태그 선언 후 table{}, border: 1px solid black; (색상을 블랙으로 설정해 보았다)

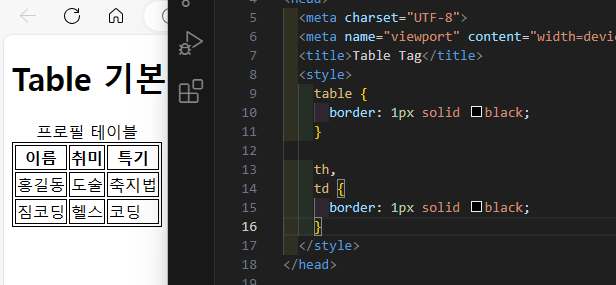
th, td에도 라인을 주었다
둘 다 라인을 주었기 때문에 라인이 두 겹으로 보인다

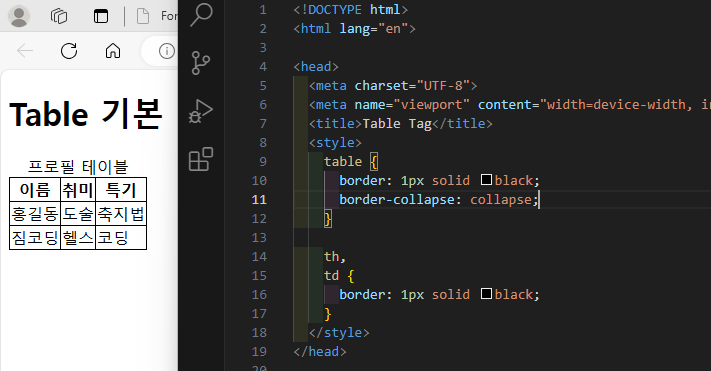
table 밑에 border-collapse: collapse;를 입력하면 된다

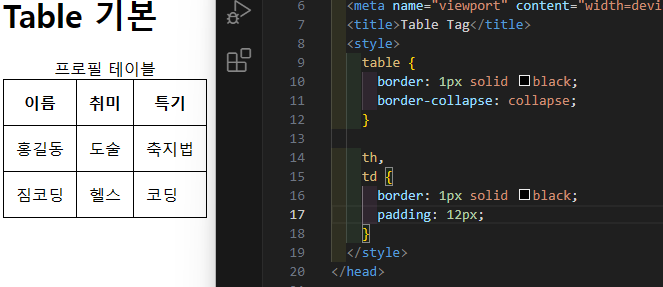
padding을 사용하여 여백도 주었다
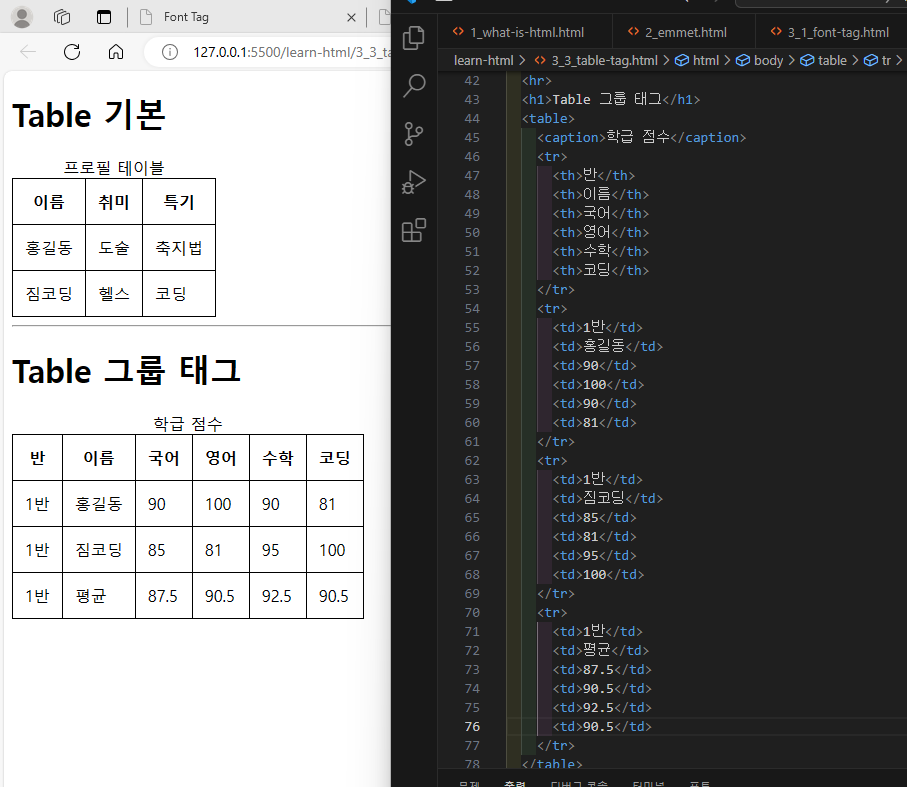
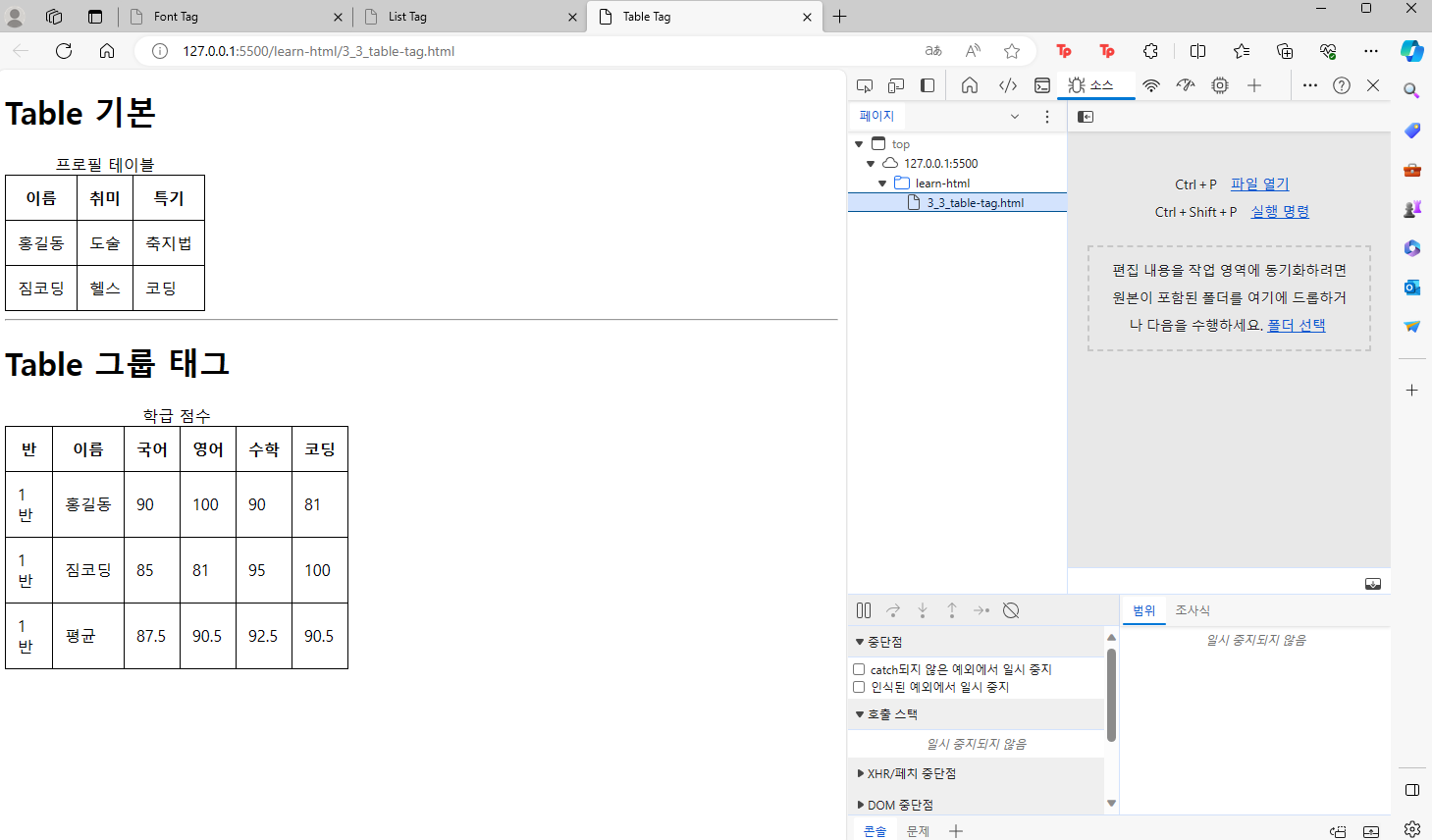
Table 기본 태그
- <table> 표를 만드는 태그
- <caption> 표의 제목이나 설명을 작성하는 태그
- <tr> 표의 행을 의미하는 태그. 자식으로 <th> 태그나 <td> 태그가 반드시 있어야 함
- <th> 표의 제목 열을 의미하는 태그. 부모 태그인 <tr> 태그 안에 있어야 함
- <td> 표의 일반 열을 의미하는 태그. 부모인 <tr> 태그 안에 있어야 함
Table 그룹 관련 태그
- <colgroup> 열을 그룹으로 묶을 수 있도록 해 주는 태그
- <col>. <colgroup> 태그의 자식으로 열 단위로 나눌 수 있음. span 속성을 사용하여 열을 그룹으로 묶을지 설정함. 예) <col span="3"> → 세 개의 열을 그룹으로 묶음
- <thead> 표의 제목 열들을 묶는 그룹 태그
- <tbody> 표의 일반적인 데이터들을 묶는 태그. 기본적으로 행그룹태그를 사용하지 않으면 크롬브라우저가 자동으로 tbody 태그로 묶어줌
- <tfoot> 표의 하단 영역을 묶는 그룹태그

<hr>, <h1>, <table>, <caption>, <tr>, <th>, <td> 태그 실습

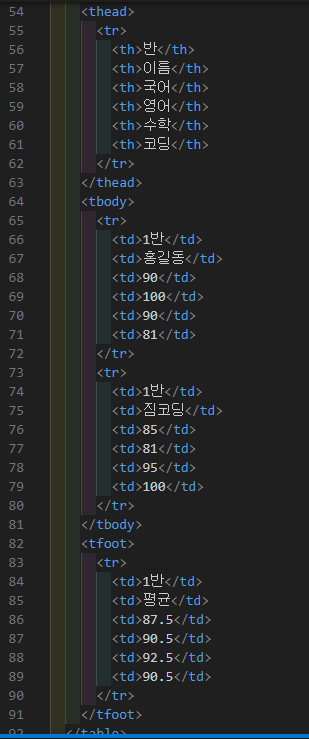
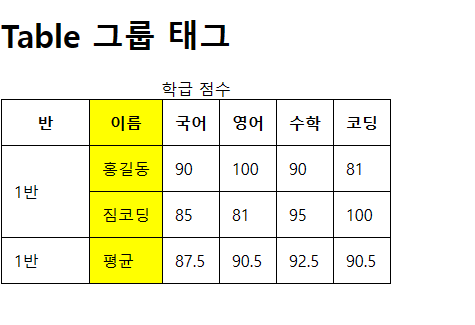
<thead>, <tbody>, <tfoot> 태그 사용해서 해당 열들 묶어줌

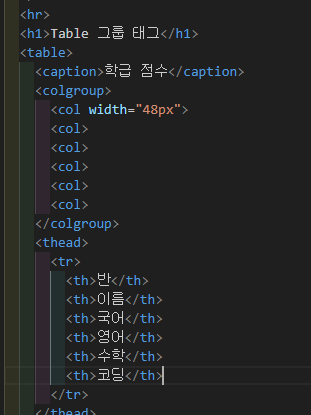
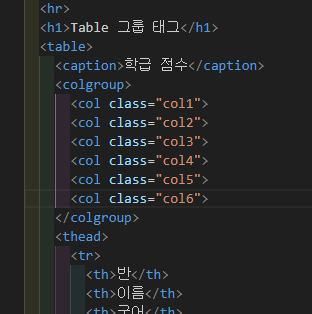
<colgroup> 태그 사용
<col>은 열의 개수만큼. 해당 표 열은 6개이므로 6개

웹 브라우저에서 f12 누르면 개발자 도구 실행

해당 버튼 클릭하면 요소 검사
해당 셀 가면 픽셀 40으로 변경된 거 확인할 수 있다
하지만 width는 웹표준에 어긋남
따라서 css를 사용해야 함
col로 열 전체를 바꿀 수 있다는 느낌만 알고 가기

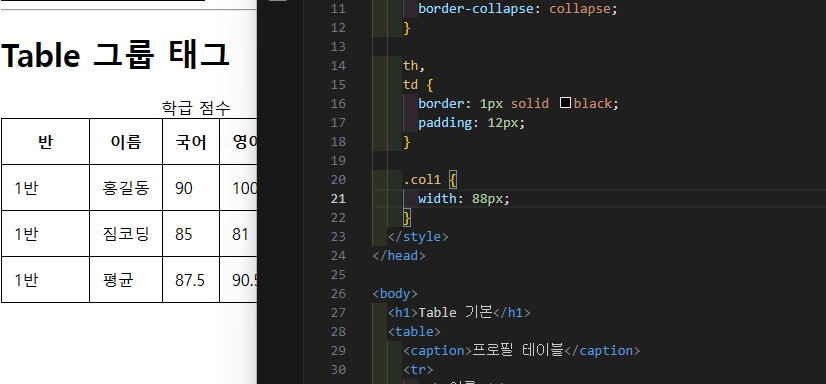
class 선언

너비 80픽셀 됨

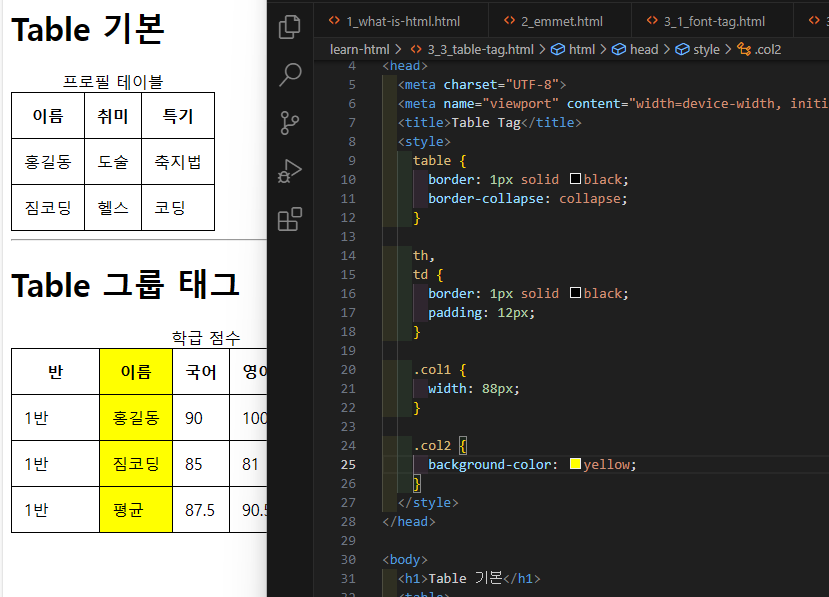
두번째 열 노란색으로 변경
이렇게 colgroup을 사용해서 열을 한꺼번에 바꿀 수 있다
Table 태그 관련 속성
- <Table> 태그 속성
- border - 테이블이 갖고 있는 테이블과 셀 모두 선을 표시. 웹표준X
- width - 테이블의 가로너비를 설정. 웹표준X
- cellpadding - 셀의 안쪽 여백. 셀과 콘텐츠와의 간격을 조율. 웹표준X
- cellspacing - 셀의 바깥쪽 여백. 셀과 셀간의 간격을 조절. 웹표준X
이 속성들은 웹 표준이 아니므로 CSS로 대체해야 한다.
<th>, <td>
- colspan - 열을 병합하는 속성. 예) <td colspan="2">
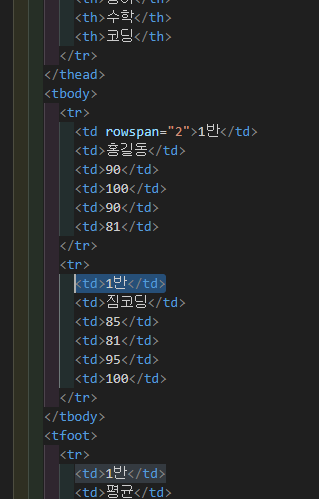
- rowspan - 행을 병합하는 속성. 예) <td rowspan="2">

병합하고 싶은 행 맨 위에 가서
<td rowspan="2">
입력 후 드래그 한(병합하고자 하는) 행 지우면 병합됨

병합된 거 확인

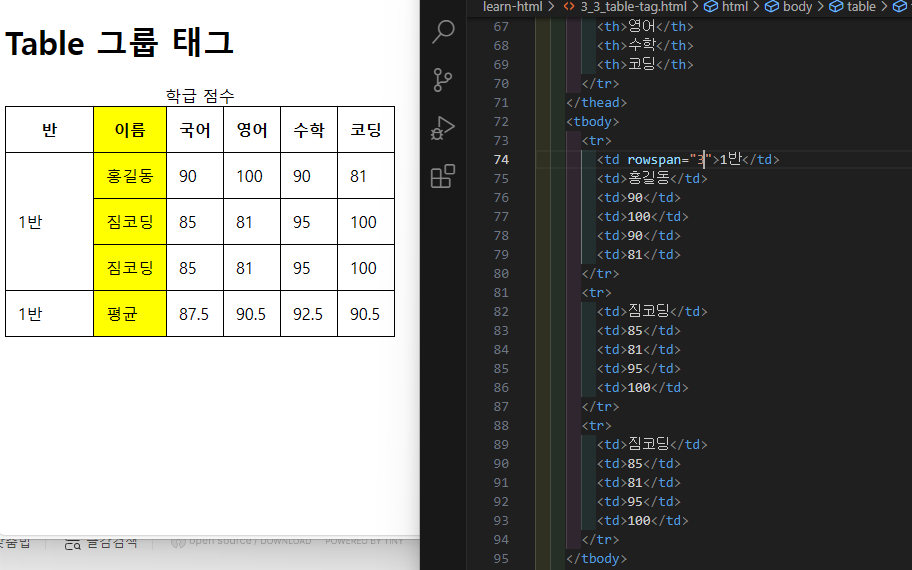
하나를 더 병합하고 싶다면 위의 숫자를 3으로 변경하면 된다
밑에 있는 <tfoot>의 <td>를 지우고 숫자를 4로 변경한다고 해서 이건 병합이 안 됨
<tfoot>로 나누어져 있기 때문이다

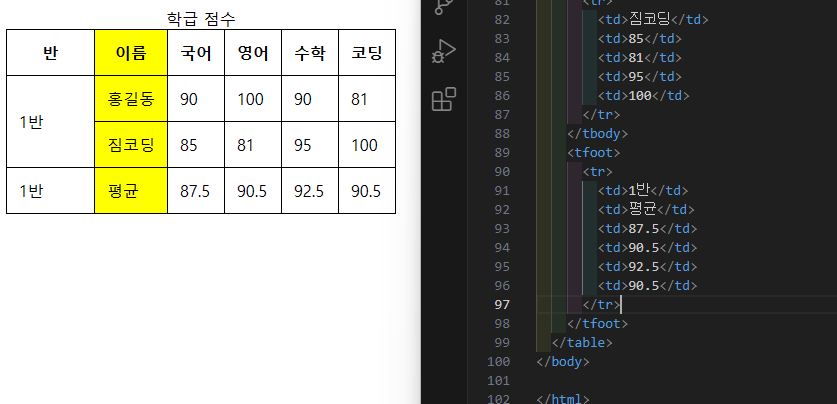
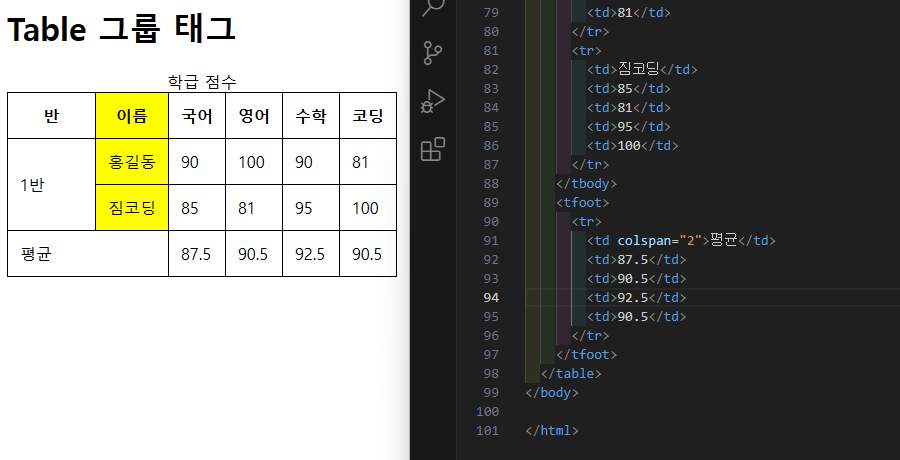
표의 맨 밑 1반과 평균을 병합해 볼 예정

colspan 이용해서 병합 완료
'개발 일기 > HTML&CSS' 카테고리의 다른 글
| HTML 목록(List) 태그 | 웹 개발 입문 (0) | 2024.01.20 |
|---|---|
| HTML 폰트(Font) 태그 | 웹 개발 입문 (1) | 2024.01.20 |
| Emmet | 웹 개발 입문 (0) | 2024.01.19 |
| HTML이란? | 웹 개발 입문 (0) | 2024.01.12 |
| 웹 개발 입문 | 개발환경 구성 (1) | 2024.01.10 |



