유튜브 '짐코딩 GYM CODING' 님의 강의를 통하여 공부한 것을 기록합니다.
✍🏻 HTML 강의 Ep02_1 - HTML이란 무엇인가? | 웹 개발 입문 | 함께 웹 개발에 입문해 보는 건 어떨까요?
https://youtu.be/N_nVDZSAjq4?si=TrIelTdFP7NF-3xN
✍🏻 HTML 강의 Ep012_2 - HTML이란 무엇인가? | 웹 개발 입문 | 함께 웹 개발에 입문해 보는 건 어떨까요?
https://youtu.be/9o5VuZB5OKw?si=F7HMNzWtM5qyr33b

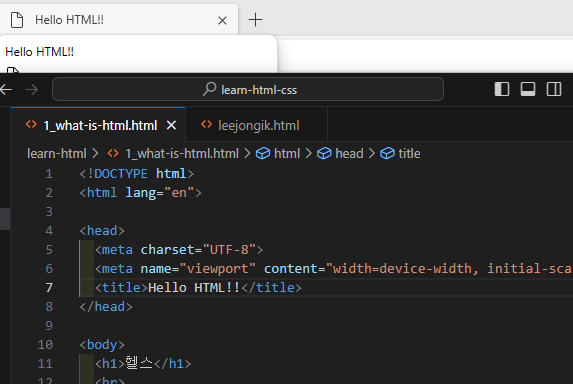
1행에 !누르고 enter 혹은 tab 치면 자동 생김

웹 상에서 예쁘게 안 나옴

<h1></h1> 굵기 주는 마킹
<hr> 가로줄 그어주는 탭
<p></p> 마킹

<ul>
<li>목록 마킹</li>
</ul>

<a href="링크">건강</a>
건강을 누르면 해당 링크로 이동할 수 있다

개행하고 싶으면
<br /> 이용.

title 변경하면 문서는 안 바뀌고 문서 상단 이름만 바꿀 수 있다
HTML은 Hyper Text Markup Language의 약자이다.
Hyper Text는 기존의 일반적인 문서보다 최고의 기능을 담고 있는 문서이다.
그 기능 중 대표적인 기능이 Hyper Link이다.
텍스트를 클릭하면 다른 링크된 웹문서로 이동하는 문서 연결 기능이다.
Markup은 인쇄 문서에서 고정 표시를 나타내는 표시로써 말 그대로 마크하는 것.
웹 문서에서는 특정 텍스트에 마크하기 위하여 html 태그라는 것을 사용함
html은 태그로 이루어진 마크업 언어.
html은 프로그래밍 언어는 아니며 프로그래밍 언어에 비해 비교적 쉽고,
웹의 기초라고 볼 수 있는 마크업 언어이다.
HTML Tag

이 부분의 콘텐츠는 '제목'이라는 텍스트
콘텐츠가 없는 태그는 종료 태그를 생략할 수도 있다.
개행 <br /> 또는 가로줄 <hr>이 그 예이다.
html 태그는 요소, 노드라고도 부른다.
html 기본구조
웹 페이지를 작성하려면 기본적으로 선언되어야 하는 것들이 있다
<!DOCTYPE html>
<html lang="ko">
<head>
<title>Learn HTML</title>
</head>
<body>
</body>
</html>DOCTYPE는 현재 문서가 어떠한 버전으로 작성되어 있는지 표시하는 것. html 문서 가장 상단에 표시한다.
현재 위와 같이 표시되어 있는 건 html5이다. 뒤에 텍스트가 더 있다면 html5 이전 버전이다.
맨 위와 맨 아래(</html>)은 html의 시작과 끝을 나타낸다.
lang 속성은 현재 웹 문서가 어떠한 언어로 작성되었는지를 나타낸다.
한국어면 ko, 영어로 된 웹문서면 en으로 표시하면 된다.
이렇게 설정을 함으로써 웹 접근성이 향상된다.
head 태그는 html 태그의 자식 태그로서 웹문서의 문서 정보를 담당한다.
여기에 넣는 정보들은 실제로 브라우저 body라는 이 문서 공간에는 표시되지 않는다.
body 태그도 head 태그처럼 html 자식 태그로서 실제 웹 브라우저에 표시되는 공간이다.
html 태그 안에 실제 문서 내용을 입력해서 웹사이트를 우리가 만드는 것.
HTML 주석

<!-- 주석내용 -->
body에다 입력해도 웹 페이지에는 나오지 않는다.

주석 표시할 블록 지정하고
윈도우는 ctrl+/, 맥은 커멘드+/

주석이 된다.
'개발 일기 > HTML&CSS' 카테고리의 다른 글
| HTML 표(Table) 태그 | 웹 개발 입문 (0) | 2024.01.20 |
|---|---|
| HTML 목록(List) 태그 | 웹 개발 입문 (0) | 2024.01.20 |
| HTML 폰트(Font) 태그 | 웹 개발 입문 (1) | 2024.01.20 |
| Emmet | 웹 개발 입문 (0) | 2024.01.19 |
| 웹 개발 입문 | 개발환경 구성 (1) | 2024.01.10 |



